放假在家又看到了Neverland这个主题,还挺喜欢这个WP主题的,毕竟英语不是很好,而且这个主题的社交和分享等功能很多是适用于国外和英文站的,干脆试着把他都改成中文并适合国内使用的版本了。
Neverland主题汉化版演示地址:https://www.wanhesheji.cn
Neverland主题汉化版下载地址:https://pan.baidu.com/s/1kVg9UnX
原版Neverland主题介绍及下载:https://gt3themes.com/wordpress……ordpress-theme/
主要改了以下几个方面:
- 将Neverland主题的前后台各处设置页面全部汉化。
- 将主题前台的英文部分全部汉化。
- 用Iconfont替换了原始的fontawesome社交分享按钮,并改为国内常用的分享按钮。
- 将原始主题适用于英文站的摘要显示改成了只显示一行摘要,现在中英文站都适用了。
- 增加了回到顶部的按钮。
- 由于国内不能访问INS,取消了强制安装INS插件。
存在的问题:
- 由于国内音乐和视频网站对https的支持不太好,所以引入国内的一些在线影音,浏览器可能会提示页面有不安全内容。
- 虽然修改了摘要显示,我个人还是不太满意。
模板各页面截图展示:
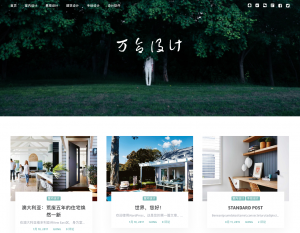
1.首页截图(以下图片可点击查看大图)
![图片[1]-Neverland主题汉化版 多图博客WordPress主题分享-HXL Blog](https://www.huangxiaolong.net/wp-content/uploads/2017/01/jietu-shouye-783x1024.png)
2.视频类文章页面截图
![图片[2]-Neverland主题汉化版 多图博客WordPress主题分享-HXL Blog](https://www.huangxiaolong.net/wp-content/uploads/2017/01/jietu-shipin-410x1024.png)
3.音频类文章页面截图
![图片[3]-Neverland主题汉化版 多图博客WordPress主题分享-HXL Blog](https://www.huangxiaolong.net/wp-content/uploads/2017/01/jietu-yinpin-501x1024.png)
4.引语类文章页面截图
![图片[4]-Neverland主题汉化版 多图博客WordPress主题分享-HXL Blog](https://www.huangxiaolong.net/wp-content/uploads/2017/01/jietu-yinyong-534x1024.png)
5.链接类文章页面截图
![图片[5]-Neverland主题汉化版 多图博客WordPress主题分享-HXL Blog](https://www.huangxiaolong.net/wp-content/uploads/2017/01/jietu-lianjie-536x1024.png)
模板使用说明:
1.利用Wordpress的导入功能,导入wordpress.2017-01-13.xml文件,可以方便大家设置和修改。
2.导入后如果要设置和演示站一样的卡片式首页,到后台-设置-阅读设置-首页显示-一个静态页面-主页-Home。
![图片[6]-Neverland主题汉化版 多图博客WordPress主题分享-HXL Blog](https://www.huangxiaolong.net/wp-content/uploads/2017/01/1shezhishouye-300x136.jpg)
3.这样首页显示后,展示文章数也需要到这个Home的页面里面进行编辑设置哟,打开Home的编辑页面,如下图可以进行设置修改。
![图片[7]-Neverland主题汉化版 多图博客WordPress主题分享-HXL Blog](https://www.huangxiaolong.net/wp-content/uploads/2017/01/2wenzhangshu-300x169.jpg)
4.增加顶部导航,在外观-菜单里面添加一个导航菜单就可以显示了。
![图片[8]-Neverland主题汉化版 多图博客WordPress主题分享-HXL Blog](https://www.huangxiaolong.net/wp-content/uploads/2017/01/3caidan-300x168.jpg)
5.普通的LOGO修改,顶部尾部等常规设置,都可以在前台自定义中进行设置和修改。
![图片[9]-Neverland主题汉化版 多图博客WordPress主题分享-HXL Blog](https://www.huangxiaolong.net/wp-content/uploads/2017/01/4zidingyi-300x190.jpg)
主题挺简单,也没什么需要指导的,不同页面的侧边栏布局都可以自己修改,甚至每篇文章都可以单独设置是否隐藏侧边栏,这个功能挺喜欢的。















- 最新
- 最热
只看作者